Managing, sorting, and manipulating data with JavaScript is a skill we’ve often delegated to third party libraries like lodash. As the JavaScript language progresses, however, these features eventually get. added to the JavaScript specification. Two such APIs for grouping of Array data are `Array.prototype.group and Array.prototype.groupToMap. Array.prototype.group To group an array of objects by a […] The post JavaScript Array Group appeared first on David Walsh Blog. Managing, sorting, and manipulating data with JavaScript is a skill we’ve often delegated to third party libraries like lodash. As the JavaScript language progresses, however, these features eventually get. added to the JavaScript specification. Two such APIs for grouping of Array data are `Array.prototype.group and Array.prototype.groupToMap. Array.prototype.group To group an array of objects by a given property, call the group method with function that returns the grouping string: const teams = [ { name: “Arsenal”, origin: “London”, tier: “legendary” }, { name: “Manchester United”, origin: “Manchester”, tier: “legendary” }, { name: “Liverpool”, origin: “Liverpool”, tier: “legendary” }, { name: “Newcastle United”, origin: “Newcastle”, tier: “mid” }, // Lol, awful club { name: “Tottenham”, origin: “London”, tier: “lol” }, ]; const tieredTeams = teams.group(({ tier }) => tier); The result of the array’s group is an object with keys that match the grouping key: { legendary: [ {name: “Arsenal”, origin: “London”, tier: “legendary”}, {name: “Manchester United”, origin: “Manchester”, tier: “legendary”}, {name: “Liverpool”, origin: “Liverpool”, tier: “legendary”} ], mid: [ {name: “Newcastle United”, origin: “Newcastle”, tier: “mid”} ], lol: [ {name: “Tottenham”, origin: “London”, tier: “lol”} ] } Array.prototype.groupToMap groupToMap returns a Map instance instead of an object literal: const tieredTeamsMap = teams.group(({ tier }) => tier); tieredTeamsMap.has(‘lol’) // true tieredTeamsMap.get(‘lol’) // [{name: “Tottenham”, origin: “London”, tier: “lol”}] As of the time of publish, group and groupToMap are only available in Safari. These two methods are crucial to data management moving forward. Whether you’re manipulating data on client or server side, these newly added native methods are much welcomed. The post JavaScript Array Group appeared first on David Walsh Blog.
Related Posts
Recommended Story For You :

software-services
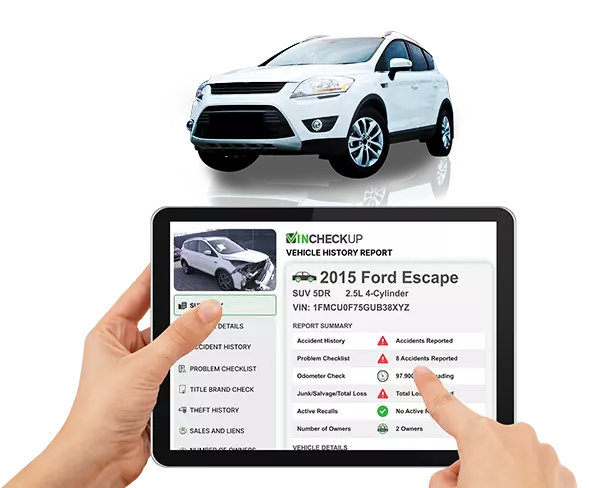
GET YOUR VINCHECKUP REPORT

software-services
The Future Of Marketing Is Here

software-services
Images Aren’t Good Enough For Your Audience Today!

software-services
Last copies left! Hurry up!

software-services
GET THIS WORLD CLASS FOREX SYSTEM WITH AMAZING 40+ RECOVERY FACTOR

software-services
Browse FREE CALENDARS AND PLANNERS

software-services
Creates Beautiful & Amazing Graphics In MINUTES

software-services
Uninstall any Unwanted Program out of the Box

software-services
